QUnit and Grunt
QUnit is a powerful a javascript unit testing framework. Like other unit testing frameworks, it would be quite useful to measure code coverage of the JavaScript code using some modern code coverage tools.
Grunt is a javascript task runner. Like other build tools Rake, Ant, maven, phing, Grunt is a build tool for JavaScript tasks. In this short post, we will see how to setup continuous integration for JavaScript code coverage using Grunt and other useful grunt plug-ins. I have forked source-code of “Qunit-Demo-Advance” from GitHub. Source-Code for this demo is available on GitHub ” Modern-Toolkit” repo.
Grunt plug-ins used in this Demo are
- grunt-qunit-junit : To display JUnit style JS reports on Jenkins
- grunt-istanbul : To code coverage for JavaScript Code.
Configuration
Pre-requisite:
Assuming you got awesome project using all cutting edge tools so you must using nodeJS and Grunt. In your ‘package.json’ file you have all node related dependencies. Im your ‘package.json’ add following Grunt plug-ins to generate javaScript code coverage and JUnit kind of reporting
|
1 |
$ vim package.json |
Add following Devdependencies,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
{ "version": "0.1.1-1", "description": "Demo of the latest Tools", "engine": "node 1.1.x", "devDependencies": { "grunt-cli": "0.1.6", "grunt": "~0.4.0", "grunt-contrib-clean": "~0.4.0", "grunt-contrib-jshint": "~0.7.0", "grunt-contrib-qunit": "~0.3.0", "grunt-contrib-connect": "~0.6.0", "grunt-qunit-junit": "~0.1.0", "grunt-qunit-cov": "~0.3.2", "grunt-qunit-istanbul" : "*", "grunt-contrib-csslint": "*", "grunt-parallel-behat" : "*" } |
Note, we have got “grunt-qunit-junit” and “grunt-qunit-istanbul” to generate coverage and reports. Now, let’s install those dependencies.
|
1 |
$ npm install |
This will install all our dependencies in the ‘node_modules’ directory.
Now that, we need to configure ‘Gruntfile.JS’ to generate code coverage and JUnit reports. Let’s add following tasks to our existing ‘Gruntfile.JS’
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
grunt.registerTask('default', ['qunit_junit', 'qunit']); grunt.loadNpmTasks('grunt-contrib-qunit'); grunt.loadNpmTasks('grunt-qunit-istanbul'); gruntConfig.qunit = { src: ['static/test/index.html'], options: { coverage: { src: ['static/js/**/*.js'], instrumentedFiles: 'temp/', htmlReport: 'report/coverage', coberturaReport: 'report/', linesThresholdPct: 20 } } }; grunt.loadNpmTasks('grunt-qunit-junit'); gruntConfig.qunit_junit = { options: { dest: 'report/' } }; |
We have now configured “quint” task to generate HTML, and coburtura code coverage reports and “quint-junit” task to generate JUnit style reporting.
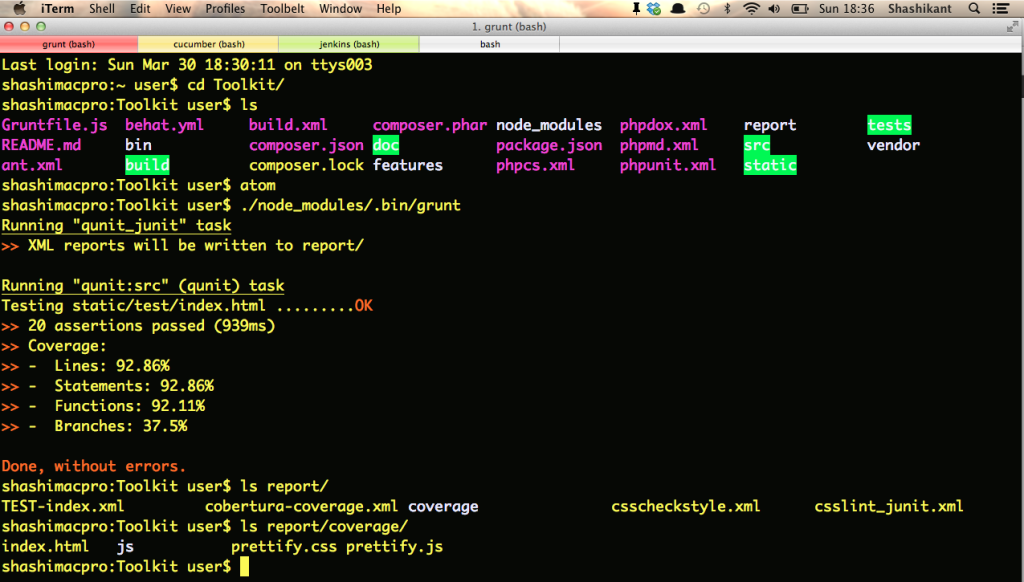
Now, Let’s run grunt to see it in action
|
1 |
$ ./node_modules/.bin/grunt |
This will create all sort of reports in the ‘report’ directory.
Now that, we have all xml reports in the ‘report’ directory and HTML reports in the ‘reports/coverage’ directory. In the next section, we will configure it with Jenkins Continuous Integration server.
Jenkins and JS Code Coverage
Setting CI Job
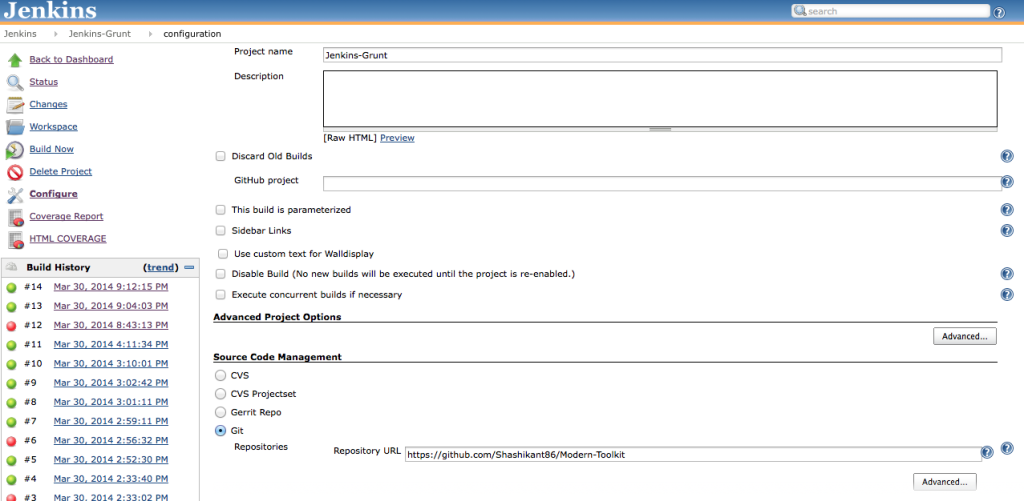
Let’s set up CI job to generate Code Coverage reports. We need to install few basic Jenkins plug-ins like ‘Cobertura‘ and HTML Publisher‘, ‘JUnit reports’ etc. Now we will create a new job ‘Jenkins-Grunt’ pointing SCM as Git repo “Modern-Toolkit”
Now, we will configure NPM PATH and all reports as follows
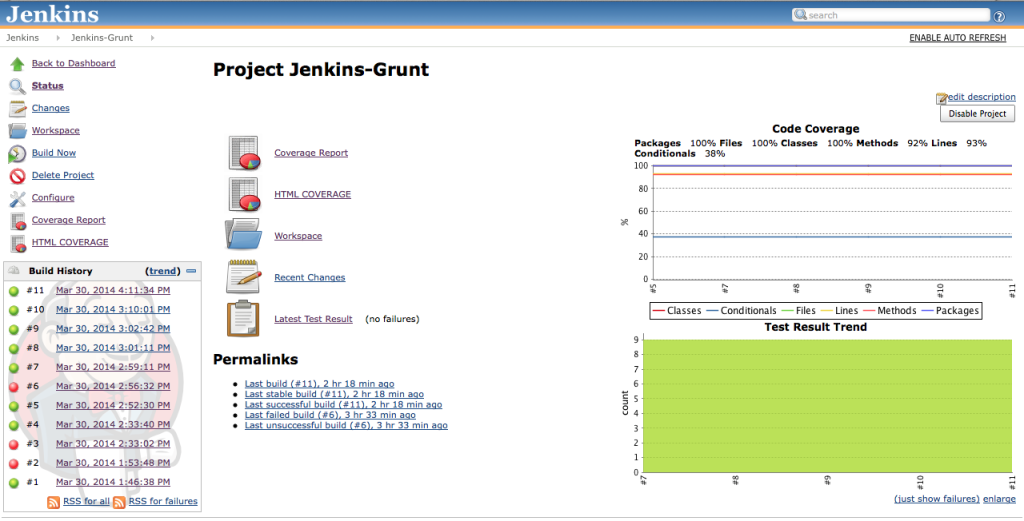
Let’s save this config and run a build. Once we ran the build we will get following Dashboard with all sort of reports:
Now, we got Code Coverage report, Cobertura report and HTML reports. Following those links, we will see
Cobertura Report
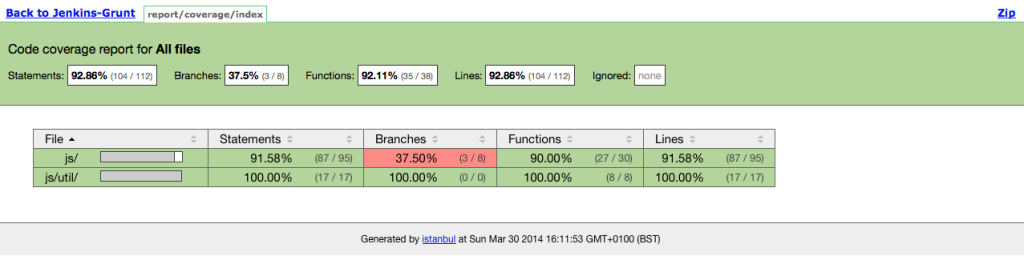
JS Coverage HTML Report
Video Demo
You can watch video demo on Youtube
Source – Code
“Modern-Toolkit” GitHub
Conclusion
Grunt is awesome task runner for JavaScript and Generate JavaScript Code Coverage reports on CI using awesome Grunt plug-ins became so simple. Thanks to Jenkins and Grunt!