Zombie.js
Zombie.js is a headless browser which uses Node.js, NPM, a C++ compiler and Python. We can use Zombie.js with Behat’s MinkExtesion to make your BDD scenarios much faster. We have seen that we can also use Selenium, WebDriver, Sahi etc etc with MinkExtension.
Here are few Benefits you can achieve using Zombie.js
- You don’t need browser so your tests become so fast.
- You don’t need to launch Server before running tests, Zombie will automatically do it for you, saving your time and efforts.
- Robust automated tests.
- Easy to setup on Linux and Mac OSX servers.
Being honest, it was pain in everywhere until I got Zombie working in my local machine. I managed to get it working on Linux (Ubuntu) by taking help from Behat community, but faced many issues while getting it work on my Mac OSX. Finally, I have everything setup!!
Installation
On Ubuntu
|
1 2 3 4 5 6 7 8 9 |
$ sudo apt-get install python-software-properties $ sudo add-apt-repository ppa:chris-lea/node.js $ sudo apt-get update $ sudo apt-get install nodejs nodejs-dev npm $ node --version v0.10.26 $ npm 1.4.3 $ npm install -g zombie |
On Mac OSX
You need to have Xcode and HomeBrew installed.
|
1 2 3 4 5 6 7 |
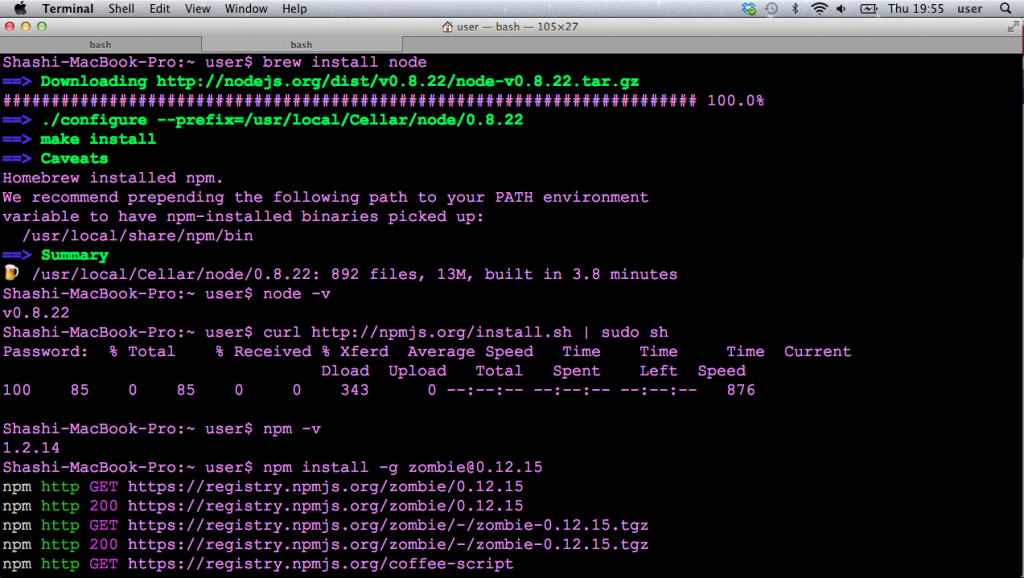
$ brew install node $ node --version v0.10.26 $curl http://npmjs.org/install.sh | sudo sh $npm --version 1.4.3 $ sudo npm install -g zombie |
|
1 |
My terminal window looks like this after installation:

NODE_PATH ENV Variable
Next, you need to add NODE_PATH envirnomental variable to your .bashrc Or .bash_profile. It’s time consuming to find out right ‘node_module’ where ‘zombie’ is installed. You have to do it in a right way other wise you will end up with error
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
Server process has been terminated: (1) [ throw err; ^ Error: Cannot find module 'zombie' atFunction Module.resolveFilename (module<js:338:15) at Function.Module._load (module.js:280:25) at Module.require (module.js:362:17) at require (module.js:378:17) at Object.&lt;anonymous&gt; (/tmp/mink_nodejs_serveruehqa6:2:16) at Module._compile (module.js:449:26) at Object.Module._extensions..js (module.js:467:10) at Module.load (module.js:356:32) at Function.Module._load (module.js:312:12) at Module.runMain (module.js:492:10) ] |
It’s so annoying error so it’s fucking important to add right NODE_PATH to your .bashrc / .bash_profile
On Mac OSX
|
1 |
$ sudo vim .bashrc |
Now insert following code, We are going to add ‘npm’ in the PATH and NODE_PATH
|
1 2 |
export PATH="/usr/local/bin:/usr/local/sbin:/usr/local/mysql/bin:/usr/local/bin/npm:$PATH" export NODE_PATH="/usr/local/share/npm/lib/node_modules" |
On Ubuntu
|
1 |
export NODE_PATH="/usr/lib/node_modules" |
Create Behat-Mink-Zombie Project
Now, Let’s create sample project which uses Mink-Extension with Zombie driver. Let’s call this Project as ‘Behat-Mink-Zombie’
|
1 2 |
mkdir Behat-Mink-Zombie cd Behat-Mink-Zombie |
- Create composer.json
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
{ "require": { "behat/behat": "2.5.*@stable", "behat/mink": "1.5@stable", "behat/mink-extension": "*", "behat/mink-zombie-driver": "*" }, "minimum-stability": "dev", "config": { "bin-dir": "bin/" } } |
- Create a simple ‘behat.yml’ config file
|
1 2 3 4 5 6 7 8 |
default: extensions: Behat\MinkExtension\Extension: base_url: https://saucelabs.com/ default_session: zombie javascript_session: zombie zombie: node_modules_path: '/usr/local/share/npm/lib/node_modules/' |
- Install Behat and other dependencies using composer.
|
1 2 |
$ curl http://getcomposer.org/installer | php $ php composer.phar install |
- Initialize Behat
|
1 2 3 4 |
$ ./bin/behat --init +d features - place your *.feature files here +d features/bootstrap - place bootstrap scripts and static files here +f features/bootstrap/FeatureContext.php - place your feature related code here |
- Create a Simple Feature File in ‘features’ directory
|
1 |
$ sudo vim BlogSearch.feature |
Now write a features with some user actions.
|
1 2 3 4 5 6 7 8 9 10 |
Feature: Blog Search In order to search blogs As a sauce user I need see blogs Scenario: Search Behat Blogs Given I am on "/blog" When I fill in "s" with "behat" And I press "Search" Then I should see "Adding Sauce To Behat" |
- Extend Auto-Generated ‘FeatureContext.php’ to Mink Extension.
Delete all the unwanted code, It should look like this:
|
1 2 3 4 5 6 |
<?php class FeatureContext extends Behat\MinkExtension\Context\MinkContext { } |
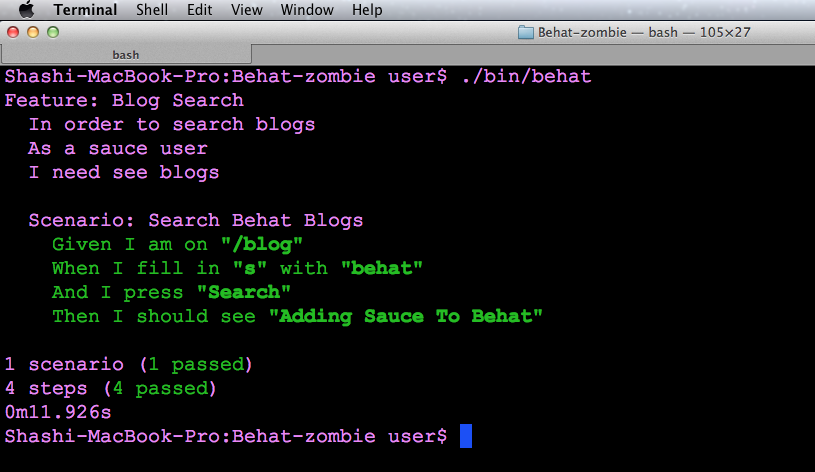
- Run ‘behat’ and watch your tests passing by using headless Zombie Driver.
Great! You should be laughing at this point.
GitHub
Source Code is also available on GitHub on “Behat-Zombie” repository. You can clone the repository and try it yourself by executing following commands in sequence. [I assume, you have Node, npm and Zombie installed ]
|
1 2 3 4 5 |
$git clone git@github.com:Shashikant86/Behat-Zombie.git $cd Behat-Zombie $curl http://getcomposer.org/installer | php $php composer.phar install $./bin/behat |
Conclusion
You can make your BDD scenarios more robust, faster and maintainable by using headless browsers like Zombies with BDD tools like Behat. Zombie.js is easy to setup on Linux and Mac OSX as part of Continuous Integration. Enjoy Mink-Extension with Zombie driver.